Nginx-Proxy-Manager添加反向代理

Nginx-Proxy-Manager添加反向代理
Faiz555如何在Nginx Proxy Manager内为项目添加反向代理
事前准备
- 自定义域名:一个已经托管到Clouydflare的域名,最好是不用双向解析的域名,不然用起来会比较麻烦。
不知道怎么在CF托管域名的,可以去youtube搜索相关教程,这方面的教程真的真的有很多,很简单,一看就会。
- 一个已经安装好的Nginx Proxy Manager的管理面板,搭建教程,请见:[Nginx Proxy Manager可视化面板搭建]点击前往
一、绑定需代理的项目
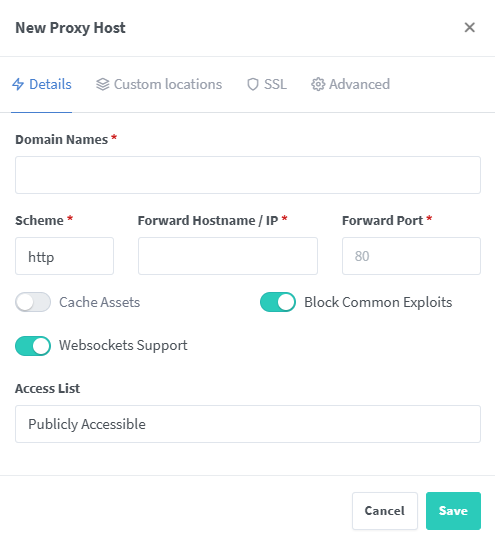
点击上方Dashboard-Proxy Hosts-右上角的Add Proxy Host,即可看到以下界面:
需修改内容如下:Domain Names:在CF绑定好的子域名Scheme:一般就默认http即可Forward Hostname/IP:需要反代的项目的ipv4地址Forward Port:需要反代的项目的端口号
勾选Block Common Exploits——阻止常见漏洞,勾选Websockets Support——支持Websockets
点击Save,显示绿色的online,则表示添加成功。
布置的Nginx面板为http://xx.xx.xx.xx:81, 则在Forward Hostname/IP处填入xx.xx.xx.xx, 在Forward Port处填入81。
二、申请证书
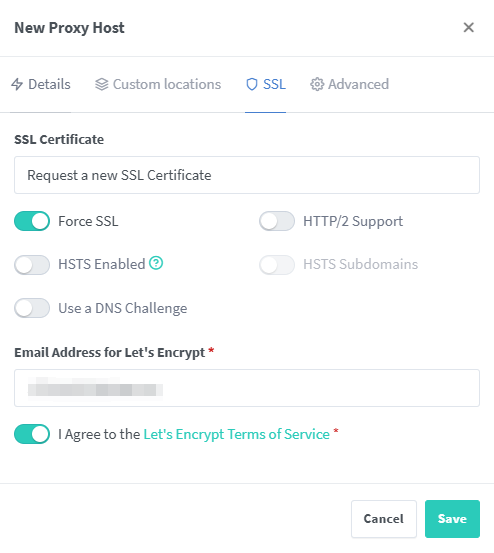
点击刚才添加的项目右侧三个小点,点击Edit重新进入刚才的界面,点击上方的SSL,进入证书申请界面:
需修改内容如下:SSL Certificate:下拉选择”Request a new SSL Certificate”Force SSL:强制启用SSL,建议开启Email Address for Let's Encrypt:一定要输入真实的邮箱地址,一般会默认显示你修改登录账号时输入的邮箱
开启I Agree to the Let's Encrypt Terms of Service,然后点击Save
可能需要一些等待时间,如果未成功,或者显示Interal Error,则可以退出,稍后重进再试。
三、尝试域名登录
在完成上面两步操作后,点击左侧项目名称上方显示的域名即可通过域名方式登录自己的项目,此时可以看到,已经是https的网站了。
且在上方的SSL Certificate可以看到刚才申请的证书。
进阶操作
通过上述操作,可以完成对每个项目的反代。但是如果项目很多,且都绑定在同一个域名下,这样每次都要申请一个,证书会非常多,不便于管理。
为此我们就需要针对泛域名申请统一的SSL证书,以下操作,仅针对同一域名下的所有项目证书申请。
具体操作如下:
第一步,绑定泛域名
在绑定域名A记录时,在名称处输入* 即可,这就代表泛指了这个域名下的所有子域名。第二步,申请Cloudflare的一个API Token
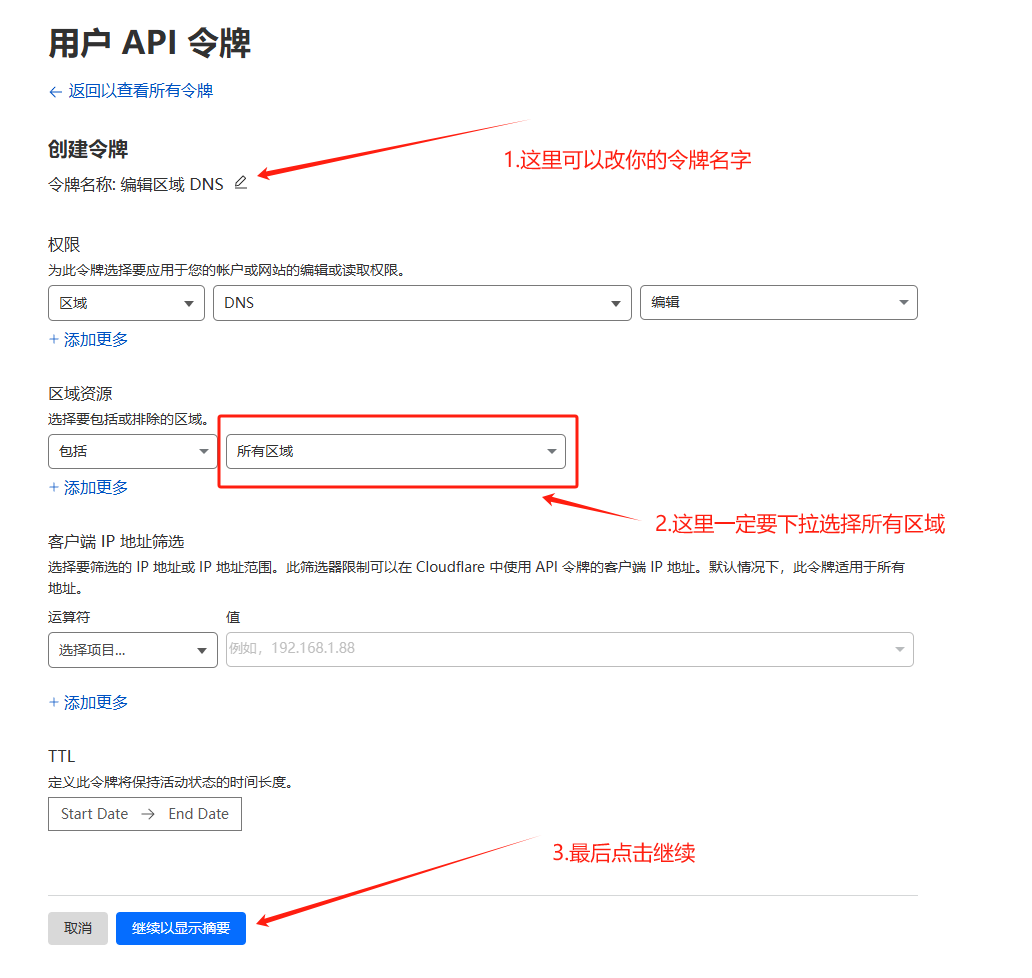
点击右上角头像 ,点击配置文件 ,再点击左侧API令牌 ,右侧点击创建令牌 ,进入后选择编辑区域DNS-使用模板 ,进入以下界面:
最后点击创建令牌 ,即可完成申请令牌操作。
出现令牌号,只会出现一次!!!一定一定要复制保存好!!!一定一定要复制保存好!!!一定一定要复制保存好!!!
- 第三步,返回Nginx Proxy Manager添加泛域名证书
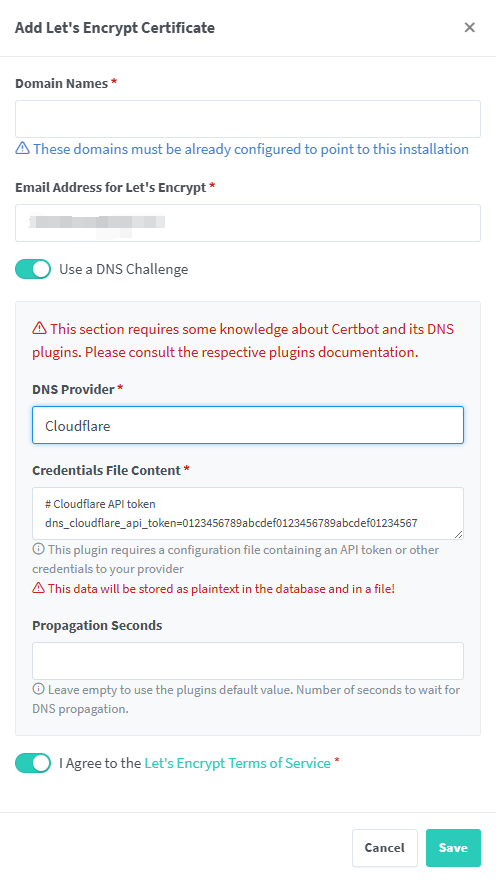
点击上方选项卡SSL Certificate-右上角粉红色Add SSL Certificate-选择Let's Encrypt,进入以下界面:
需要修改的内容如下:
打开Use a DNS Challenge以及I Agree to the Let's Encrypt Terms of Service选项;Domain Names:填入xxxxxxx.com 和*.xxxxxxx.com ,这代表xxxxxxx.com的域名以及其下的所有二级域名;Email Address for Let's Encrypt:填入真实的邮箱,一般默认就是你登录的邮箱;DNS Provider:选择域名提供商,这里以Cloudflare为例Credentials Files Content:把你刚才申请的api令牌号,替换掉api_token=后面的内容
有时可能因为网络、申请频率等问题,出现错误提示或者什么Bad Gateway,请耐心等待并多试几次,只要你的域名没问题,令牌没问题,就可以成功。