3X-UI面板安装及节点搭建

3X-UI面板安装及节点搭建
Faiz555事前装备
项目原仓库地址:https://github.com/MHSanaei/3x-ui
- 一个解析好域名,具体怎么解析,youtube有很多,可以自行寻找。
- 安装好Docker和Docker Compose,安装教程详见:Docker和Docker Compose安装点击前往
- 安装好Nginx Proxy Manager,安装教程详见:Nginx Proxy Manager安装点击前往
如果你不选择docker安装且用脚本自带的去申请证书或者不需要证书,那就只需要准备一个域名即可。
一、面板安装
- 一键脚本直接安装
- 在vps服务器命令行输入以下命令,进行脚本安装:
1
bash <(curl -Ls https://raw.githubusercontent.com/mhsanaei/3x-ui/master/install.sh)
- 一路回车即可,当安装完成会跳出以下内容,要记录保存好!
1
2
3
4
5
6
7##############################################
Username: xxxxxxxxx #面板初始登录名
Password: xxxxxxxxx #面板初始登录密码
Port: xxxxx # 面板登录端口
WebBasePath: xxxxxxxxxxxxx #网页路径
Access URL: http://xx.xx.xx.xx:xxxxxx/xxxxxxxx #你的3x-ui面板登录地址,冒号后面是端口,前面是你的vps的ip地址
##############################################
做完这一步,恭喜你,你的3x-ui面板已经搭建完成,只要通过上面的ip+端口的网址就可以进行访问,但是网址是http模式,所以并不是很安全,所以接下来要申请证书,开启https。
如果你不在乎安全性问题,那就已经可以用了,可以跳过第二部证书申请,直接进入第三步节点搭建。
以后想要随时调用3x-ui面板,只要在命令行输入3x-ui即可激活面板。
使用docker容器安装
- 进入opt文件目录,给3x-ui单独新建一个文件夹
1
2
3
4cd /opt # 进入opt文件夹
mkdir 3x-ui # 新建3x-ui文件夹
cd 3x-ui # 进入新建的3x-ui文件夹内
nano docker-compose.yml #新建一个docker-compose.yml文件- 在新建的
docker-compose.yml文件内,输入以下内容:
1
2
3
4
5
6
7
8
9
10
11
12
13
14services:
3x-ui:
image: ghcr.io/mhsanaei/3x-ui:latest
container_name: 3x-ui
hostname: xxx.xxx.xxx # 填写自己的域名
volumes:
- $PWD/db/:/etc/x-ui/
- $PWD/cert/:/root/cert/
environment:
XRAY_VMESS_AEAD_FORCED: "false"
X_UI_ENABLE_FAIL2BAN: "true"
tty: true
network_mode: host
restart: unless-stopped完成后,按ctrl+x完成,然后点y即可确认保存。
运行docker容器,开始安装
1 | 启动且后台运行 |
用docker部署的3x-ui面板,默认登陆端口为2053,即用xx.xx.xx.xx:2053即可登录面板
默认用户名和密码都是admin
二、添加证书
添加证书的方式有两种,一种是面板自带的,一种是之前介绍过的Nginx Proxy Manager,个人比较推荐后者,因为前者可能因为机器的不同原因,会出现报错申请失败等问题。
1.用脚本自带的申请
首先,输入3x-ui进入面板,选择18,再选择1,然后一路回车即可,一般来说会显示成功。
如果报错或者显示failed,可以查看显示的报错原因:
- 显示_acme.sh no such file或者其他和_acme.sh有关的,一般是就是你的机器没有安装acme软件导致的,可以输入以下命令安装:
1 | curl https://get.acme.sh | sh -s email=xxxxxxxxxx@gmail.com #邮箱改为你能收到通知的邮箱 |
然后重复上述步骤一般即可申请成功。
- 如果显示的是其他什么问题,可以自行进行谷歌搜索,目前我遇到的做多的就是没有acme的问题,所以推荐大家还是用下面的Nginx。
2.用Nginx Proxy Manager申请(推荐此方式!)
安装好Nginx Proxy Manager,安装教程详见:Nginx Proxy Manager安装点击前往
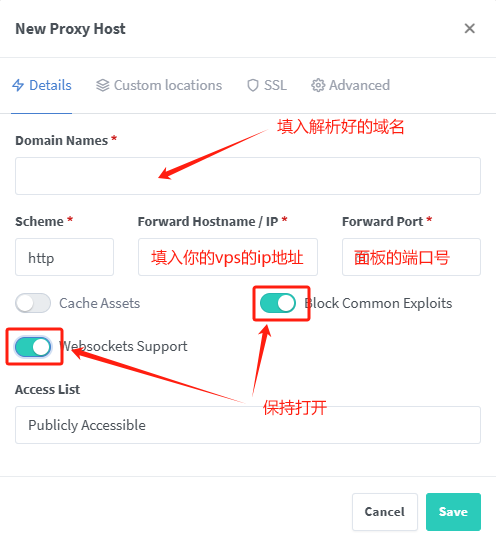
- 按照以下内容进行添加:
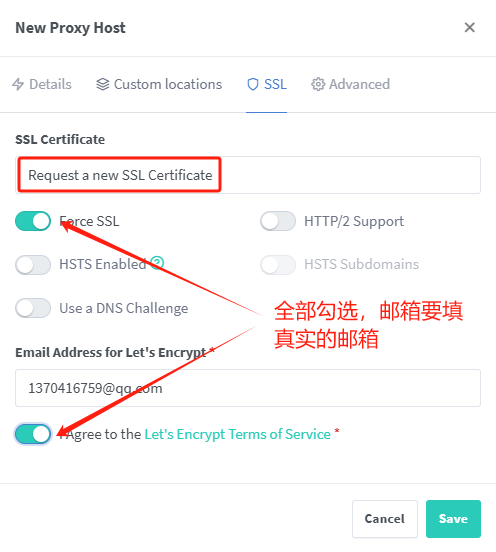
- 再次进入刚才添加的反代,申请证书
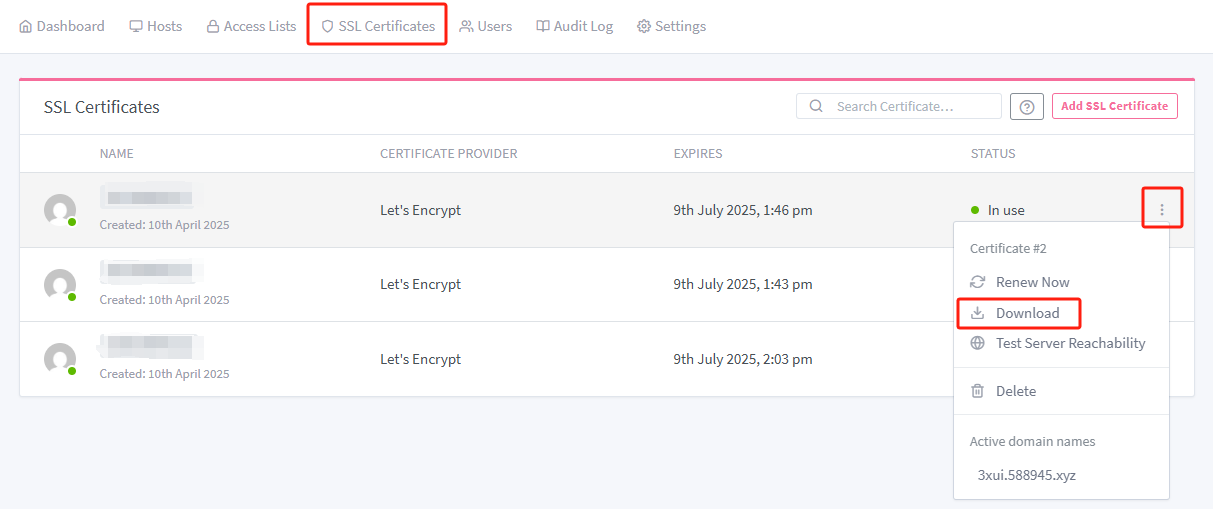
- 进入证书申请列表,下载证书
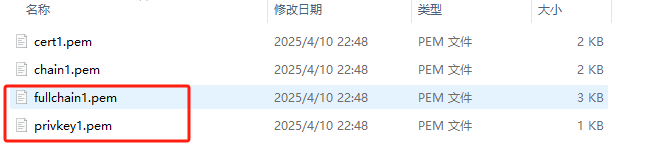
- 将下载的文件解压,可以看到以下文件:
- 将fullchain1.pem 和privkey1.pem 拷贝;
- 在vps的root 目录下新建3xui-certs 文件夹,将两个文件粘贴在该文件夹内;
- 将fullchain1.pem 的文件名后缀pem改为cer;将privkey.pem 的文件名后缀pem改为key;
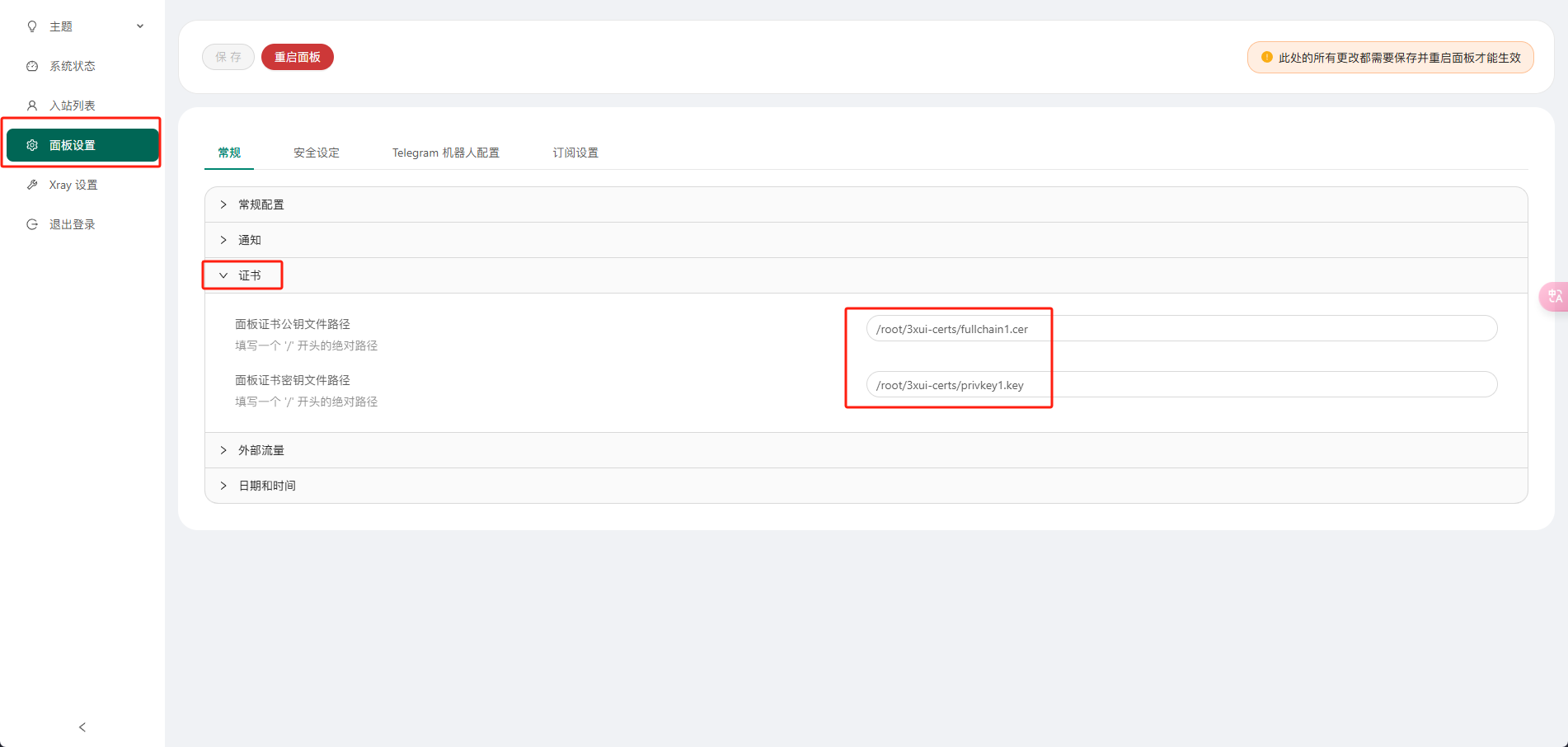
- 进入3x-ui后台管理面板,修改以下内容:
- 最后点击左上角保存,然后重启面板即可。
做完这一步,恭喜你,你的3x-ui面板的反向代理和申请证书步骤已经完成,之后你就可以通过域名+路径的形式登录你的管理面板了。
三、节点搭建
进入后台管理面板,去到入站列表,点击左上角添加入站,进行节点的搭建:
- vmess+ws+tls节点,按如下进行设置:
- vless+reality节点,按如下进行设置:
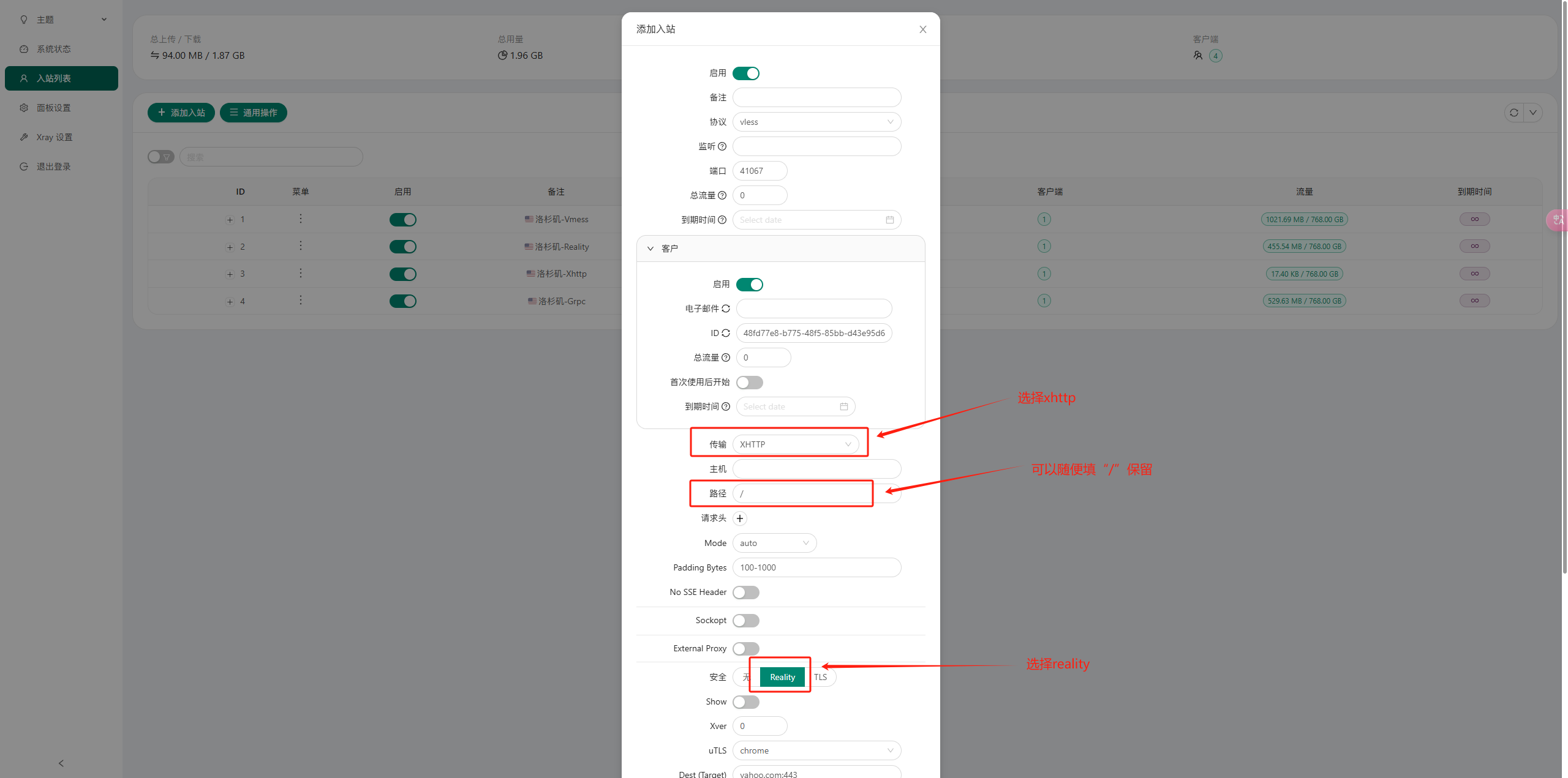
vless+xhttp节点,xhttp修改内容比较少,在上面reality的基础上,略微修改以下几处即可:
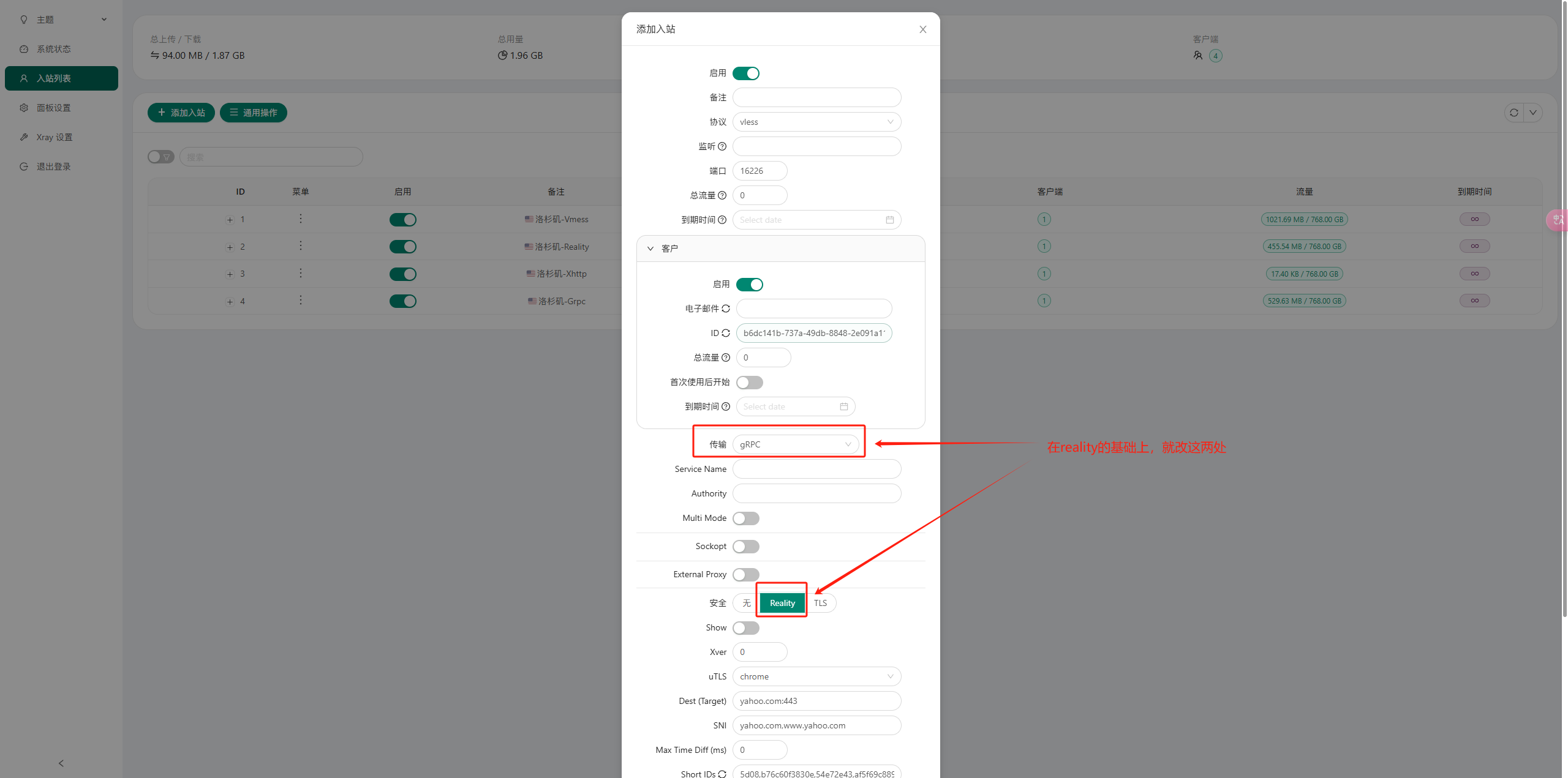
vless+grpc节点,在reality的基础上只改这几处即可:
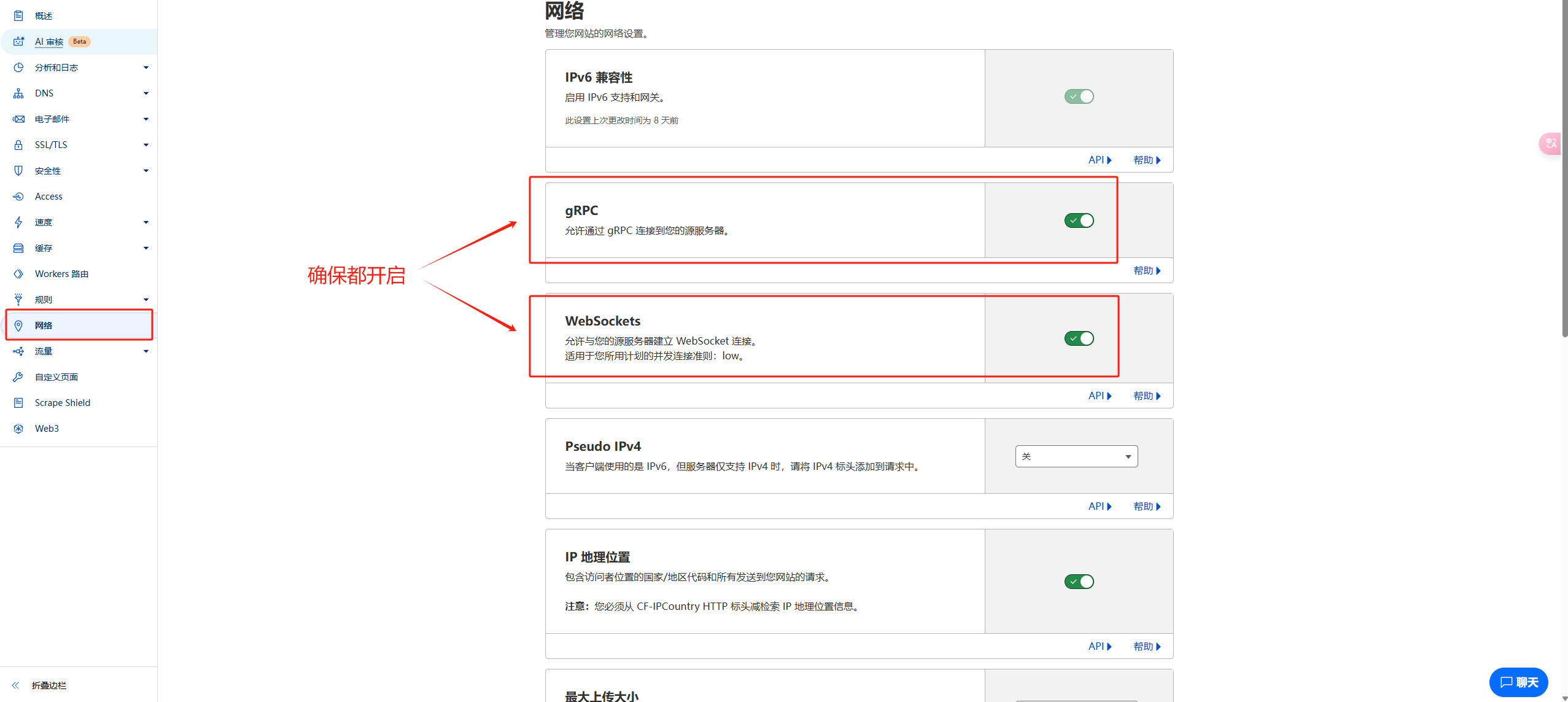
grpc模式,记得需要在你解析的域名里面设置开启grpc,同样,websocket模式也需要在域名解析处开启websocket;
以Cloudflare为例:
四、节点导出
根据自己的需求,可以单个导出,也可以一起全部导出,按照以下操作:
- 单节点导出
进入v2rayN,选择从剪贴板导入,或者使用快捷键ctrl+v
- 全部节点导出
进入v2rayN,选择从剪贴板导入,或者使用快捷键ctrl+v